Zrównoważony rozwój oraz ochrona środowiska w projektowaniu w Internecie
- Kinga Pawelec
- 6 lis 2023
- 8 minut(y) czytania
Zaktualizowano: 2 gru 2023
Pomimo rosnącego zainteresowania ekologią, dobro naszej planety nadal nie jest uwzględniane podczas procesów projektowych. Szukając informacji na ten temat, z łatwością natkniemy się na publikacje w języku angielskim czy niemieckim, jednak brakuje takowych w języku polskim.
Gdyby Internet był krajem, byłby szóstym najbardziej zanieczyszczającym krajem na świecie o rocznej emisji CO2 podobnej do produkowanej przez Niemcy [1]. Ciągle rosnące prędkości połączeń internetowych, zapotrzebowanie na bycie on-line całą dobę, oraz wzmożony apetyt na treści publikowane w sieci, przekładają się bezpośrednio na nasz wpływ na środowisko naturalne. Wraz z wyższą świadomością zmian klimatycznych oraz odpowiedzialnością za negatywne oddziaływanie na naszą planetę, powstało podejście zrównoważonego projektowania stron internetowych (ang. Sustainable Web Design) [6], które priorytetyzuje dbanie o naszą planetę i jej naturalne zasoby. Podstawą tego podejścia jest redukcja emisji dwutlenku węgla oraz zużycia energii elektrycznej.
Manifest Zrównoważonego Projektowania
W 2019 roku niewielka grupa projektantów, programistów oraz specjalistów ds. technologii cyfrowych spisało Manifest Zrównoważonego Projektowania (ang. Sustainable Web Manifesto) [3]. Głównym celem tej inicjatywy jest szerzenie świadomości dt. zrównoważonego rozwoju w branży cyfrowej i określenie głównych zasad tworzenia zrównoważonych produktów cyfrowych. Zgodnie z założeniami manifestu taki projekt powinien być:
czysty (ang. clean) w zakresie zużycia energii, co możemy osiągnąć na przykład przez wybranie domeny na serwerze zasilanym przez odnawialne źródła energii;
wydajny (ang. efficient), czyli zoptymalizowany pod kątem zużycia energii i zasobów;
publiczny (ang. open), pozwalający na otwartą wymianę informacji, a także na kontrolę danych użytkownika;
uczciwie przekazujący informacje (ang. honest), bez wprowadzania użytkowników w błąd czy wykorzystywania ich;
regenerujący (ang. regenerative) przez wspieranie gospodarki, która odżywia ludzi i planetę;
odporny (ang. resilient), tj. przygotowany do działania w różnych, nawet ekstremalnych warunkach.
W swojej książce „Sustainable Web Design” [4] Tom Greenwood opisał tworzenie strony internetowej przez bardzo trafną metaforę pakowania się na wakację. Jeśli będziemy podróżować pociągiem, mamy ograniczone miejsce w bagażu i każdy umieszczony w nim przedmiot jest solidnie uzasadniony. Natomiast kiedy podróżujemy własnym samochodem, nie czujemy takiego limitu i często ze sobą zabieramy dużo niepotrzebnych rzeczy. Podobnie jest podczas projektowania strony internetowej, przez zwiększony dostęp do Internetu, szybsze i tańsze łącza, zwiększyliśmy nasz „limit bagażu”. Wpłynęło to na mniej restrykcyjne podejmowanie decyzji dotyczących umieszczanych treści. Kierując się zasadami opisanymi w Manifeście, możemy podejmować bardziej świadome decyzje oraz skupić się na wydajności naszych projektów. Dobrym przykładem takiego projektu jest główna strona Google (rys. 1.). Minimalistyczny projekt podkreśla główną funkcjonalność wyszukiwarki i nie pozostawia wątpliwości jakie jest główne zadanie tej strony.

Rys. 1. Główna strona Google, tutaj w trybie ciemnym, jest świetnym przykładem ograniczania niepotrzebnych treści i skupienia się na głównej funkcjonalności projektu.
Źródło: https://google.com/dostęp 06.05.23
Elementy multimedialne
Skoro już mowa o treściach umieszczanych na stronach internetowych, warto pochylić się nad multimedialnymi elementami stron takimi jak np. zdjęcia czy wideo. Tego typu elementy uatrakcyjniają interfejsy stron i przyciągają uwagę użytkownika. Często są jednak nadużywane przez projektantów, a także umieszczane na stronie bez optymalizacji rozmiaru pliku. Zanim uwzględnimy tego typu element w naszym projekcie warto zastanowić się jaka jest jego rola w tym projekcie oraz jakie korzyści przyniesie dla użytkownika. Jeśli miałby być tylko wypełniaczem pustej przestrzeni i uatrakcyjnić wygląd strony, może warto go pominąć?
Kiedy jednak zdecydujemy się na umieszczenie multimediów na stronie, powinniśmy zadbać o optymalizację wymiarów i formatu, a także kompresję pliku. Wybierając format WEBP, wspierany przez wszystkie współczesne przeglądarki WWW z wyjątkiem Internet Explorer [5], wyksportujemy fotografię mniejszą średnio o 30% od tej w formacie JPG. Dla prostych grafik takich jak ikony czy logo, warto wybrać PNG lub SVG dla grafik wektorowych, a eksportując video zalecane jest wybranie formatu MP4 [6]. Można to zrobić podczas zapisu w wybranym programie do obróbki graficznej takim jak np. Adobe Photoshop, lub przeprowadzić kompresją w zewnętrznym narzędziu takim jak TinyPNG, ImageOptim, czy Shortpixel, zmniejszając rozmiar pliku bez utraty jakości grafiki. Oczywiście należy również zadbać o wymiary multimediów oraz ich rozdzielczość [7].
Kolor
Na rozmiar pliku ma wpływ również kolor. Ogólnie rzecz biorąc im szersza paleta kolorystyczna zdjęcia, tym większy rozmiar pliku. Dzięki ograniczonej liczbie kolorów możemy zredukować rozmiar przesyłanych multimediów. Ciekawym rozwiązaniem będzie implementacja monochromatycznych zdjęć lub wideo w produkcie cyfrowym, które znacząco zmniejszą zużycie energetyczne strony. Kolor wyświetlanych multimediów wpływa także na zużycie energetyczne monitora użytkownika. Większość smartfonów oraz rosnąca liczba innych urządzeń takich jak laptopy i telewizory wykorzystują technologię OLED (ang. light-emitting diode) która podświetla każdy piksel, czyli LED, oddzielnie. Podczas Android Dev Summit 2018, Alan Viverette i Chris Banes z Google przedstawili wpływ palety kolorystycznej na zużycie energetyczne ekranu OLED [8]:
Korzystając z ciemnego (nocnego) trybu Map Google redukujemy zużycie energii o 63%. (rys 2.)
Czarny jest najbardziej wydajnym kolorem dla ekranów OLED, ponieważ żeby go wyświetlić wygaszamy poszczególne piksele, a biały jest najbardziej energochłonnym kolorem.
Niebieskie piksele pochłaniają o 25% więcej energii niż zielone czy czerwone.

Rys. 2. Aplikacja Mapy Google wyświetlana na ekranie OLED w trybie ciemnym (po prawej) zużywa o 65% mniej energii niż podczas wyświetlania w trybie jasnym (po lewej).
Źródło: Aplikacja Mapy Google na Android, dostęp 06.05.23
Interakcje i animacje
Pracując nad zrównoważoną stroną internetową, należy również zwrócić uwagę na interakcje i animacje w projekcie. Poprawnie zaimplementowane mogą poprawić doświadczenia użytkownika i pomóc efektywnie przekazać informacje. Jednak ich nadużycie powoduje dezinformację i konsternację użytkownika, a także wpływa na zużycie energetyczne strony. Większe zapotrzebowanie energii jest nie tylko wadą z punktu widzenia środowiska, ale również dla użytkowników urządzeń mobilnych, których baterie szybciej zostaną wyczerpane podczas przeglądania takich stron WWW. Wykorzystanie zwykłej karuzeli z obrazkami zamiast galerii statycznych obrazków może zwiększyć zużycie procesora o 7%, a dodanie efektu zanikania podczas ładowania strony zwiększy zużycie procesora nawet o 22% [9]. Podobnie jak przy używaniu multimediów w projekcie, warto zadać sobie pytanie jaki wpływ na użytkownika ma dodanie tego ruchu w projekcie i jaki jest cel tej interakcji.
Typografia
Kolejnym aspektem wpływającym na energetyczną efektywność projektu strony internetowej jest typografia. Dobrze dobrany krój pisma może zmienić charakter i styl całej strony. Obecnie projektanci mają swobodny dostęp w tym zakresie i mogą przebierać wśród powszechnie dostępnych krojów (np. z biblioteki Google Fonts) oraz tych komercyjnych, przygotowanych przez projektantów lub studia typografii. Wybranie poszczególnego kroju pisma oddziaływuje na zwiększenie transferu danych oraz na liczbę żądań serwera wymaganych do załadowania strony. Najbardziej wydajnym wyborem są oczywiście kroje systemowe, które są już zainstalowane na naszych urządzeniach, takie jak np. Arial i Times New Roman na Windowsie, Helvetica na iOS czy Roboto na Androidzie. Jednak ciągłe korzystanie z tych samych fontów mocno ogranicza naszą kreatywną swobodę. Dlatego przy wyborze typografii warto podejmować strategiczne decyzje. Elementy takie jak nagłówki i menu, częściej przyciągają uwagę użytkowników, więc to dla nich warto wybrać atrakcyjny, niestandardowy krój i połączyć go z systemowym krojem dla dłuższych treści. Każdy z dodanych krojów i jego stylów (np. thin, regular, italic, bold, black) to osobny plik połączony z naszym projektem, który bardziej go obciąża. Z tego powodu warto ograniczyć nie tylko liczbę wybranych krojów ale i stylów w jakich ich używamy. Dodatkowym bonusem dla takiego podejścia będzie bardziej spójny wygląd projektu. Ciekawą opcją do rozważenia dla projektów, które wymagają wykorzystania wielu stylów, będą kroje OpenType [10]. Są one zaprojektowane by umożliwić edycję skali, pogrubienia oraz pochylenia z jednego pliku OTF. Podczas doboru typografii dla projektu należy wziąć również pod uwagę czy wybrany krój jest dostępny jako niezależny plik, który możemy samodzielnie umieścić na serwerze, czy jest on licencjonowany przez subskrypcję usługi, np. Adobe Fonts lub Fonts.com. Pomimo wygody jaką dają serwisy subskrypcyjne z typografią, ich użycie zwiększa zużycie energii oraz spowalnia działanie strony.
Przykłady stron internetowych zaprojektowanych z uwzględnieniem praktyk zrównoważonego rozwoju
Poznaliśmy już podstawowe zasady zrównoważonego projektowania dla Internetu, teraz czas przyjrzeć się przykładom zastosowania ich w praktyce. Podane przykłady zostały przeanalizowane przez Ecograder [11] (rys. 3.), czyli powszechnie dostępne narzędzie przeglądarkowe stworzone przez agencję Mightybytes specjalizującą się w zrównoważonych projektach cyfrowych.

Rys. 3. Ecograder pozwala na przeanalizowanie dowolnej strony pod kątem użycia zrównoważonych praktyk projektowania dla Internetu. Na zdjęciu widzimy wynik uzyskany przez stronę Pala Eyewear.
Źródło: Ecograder, Impact Report for Pala Eyewear by Ecograder, https://ecograder.com/report/OVnCswlXQgDYM2jRkVnBjdUl dostęp 27.05.23
PALA EYEWEAR
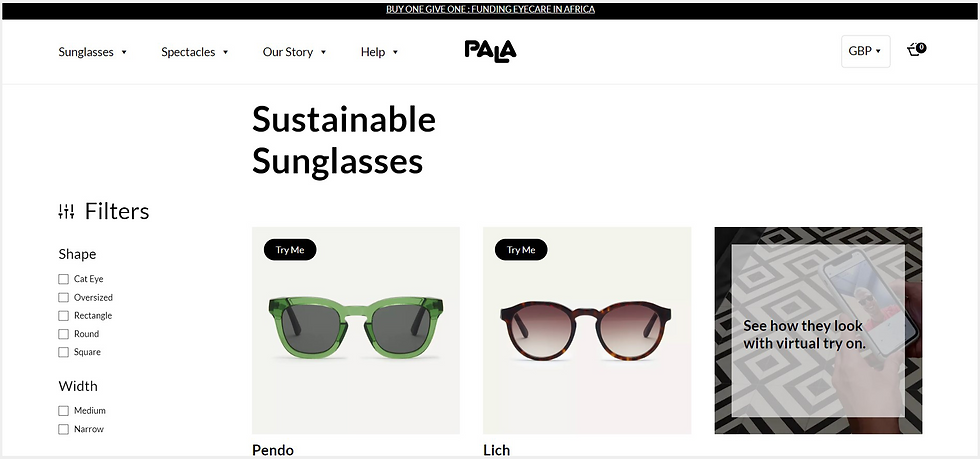
Pierwszym przykładem strony zaprojektowanej w duchu zrównoważonych praktyk jest strona e-commerce Pala Eyewear [12], na której oferowane są okulary przeciwsłoneczne oraz korekcyjne. Zgodnie z Sustainable Web Manifesto, firmę Pala można by określić jako regenerującą. Podczas produkcji okularów wybierają biodegradowalne i naturalne surowce, wykorzystują opakowania pochodzące z recyklingu, a także dbają o swój łańcuch dostaw. Co więcej, Pala przekazuje zyski ze sprzedaży swoich produktów dla projektów opieki okulistycznej w Afryce za pośrednictwem partnera charytatywnego Vision Action. Projekt i wdrożenie strony internetowej Pala Eyewear (patrz rys. 1.7.) jest dziełem agencji kreatywnej LEAP.

Rys. 4. Strona internetowa Pala Eyewear jest przykładem platformy e-commerce zaprojektowanej z uwzględnieniem praktyk zrównoważonego projektowania.
Źródło: https://palaeyewear.com dostęp 27.05.23
Strona ta oparta jest o bloki treści wielokrotnego użytku (ang. reusable content blocks) i wykorzystuje współczesne formaty leniwie ładujących (ang. lazy-loadind) się obrazów takie jak WebP, które pomagają ograniczyć wagę strony [13]. Minimalistyczny projekt graficzny, a także optymalizacja kodu, pozwoliły ograniczyć wagę strony do 808 KB. W rezultacie strona Pala Eyewear jest mniejsza o 92.5% niż przeciętna strona internetowa [14]. Strona ta jest ponadto umieszczona na serwerze zasilanym w pełni zasilanym przez źródła odnawialnej energii, co pozwala na ograniczenie emisji CO2 podczas każdorazowego ładowania strony.
ECOSIA
Kolejnym przykładem stron stworzonych z użyciem praktyk zrównoważonego rozwoju jest wyszukiwarka internetowa Ecosia [15], która przekazuje zyski z wyświetlanych reklam na sadzenie drzew we współpracy z lokalnymi organizacjami w ponad 35 państwach. Liczba wyszukiwań potrzebnych do posadzenia drzewa zależy od czasu i miejsca wyszukiwania, a także od samego zapytania. Dla przykładu, osoba w Niemczech korzystająca z Ecosia na swoim laptopie może potrzebować około 50 wyszukiwań, aby zasadzić drzewo. Do maja 2023 rok, ponad 20 milionów ludzi używało wyszukiwarki Ecosia, co przełożyło się na prawie 175 milionów zasadzonych drzew [16]. Ecosia wykorzystuje energię pochodzącą z paneli słonecznych, a także uczciwie przekazuje informacje dotyczące danych osobowych. Paleta barw opiera się na zielonych barwach, które zużywają mniej energii w porównaniu z innymi kolorami. Dodatkowo, strony tej można używać zarówno w jasnym jak i ciemnym motywie (rys. 5.), dzięki czemu użytkownik może jeszcze bardziej ograniczyć zużycie energii swojego wyświetlacza.

Rys. 5. Strona główna wyszukiwarki internetowej Ecosia w jasnym (u góry) i ciemnym (na dole) motywie kolorystycznym.
Źródło: https://www.ecosia.org dostęp 27.05.23
SUSTY WP
Ciekawym przykładem radykalnego zastosowania zrównoważonych praktyk projektowania oraz optymalizacji rozmiaru strony jest Susty WP [17], której waga wynosi zaledwie 8.2 KB. Według Ecograder, strona Susty WP nie emituje CO2 [18]. Jack Lenox, autor tej strony, rozpoczynając ten projekt w 2018 postawił sobie wyzwanie maksymalnego ograniczenia wagi strony zbudowanej przy pomocy WordPress’a [19]. Stworzył on motyw o nazwie Susty, zoptymalizował wtyczki oraz ustawienia, a także usunął wszelkie zbędne (jego zdaniem) elementy. Dzięki zastosowaniu wszystkich tych zabiegów, strona ta ma minimalny wpływ na środowisko. W przypadku tej strony, minimalistyczny design nabrał nowego znaczenia (patrz rys. 6.).

Rys. 6. Susty to przykład ekstremalnego wykorzystania technik zrównoważonego projektowania.
Źródło: https://sustywp.com dostęp 27.05.23
Oczywiście, jest to skrajny przypadek zrodzony w ramach zabawy z kodem i ograniczeniami stawianymi przez oprogramowanie WordPress. Jednak dzięki tej stronie możemy zobaczyć jak wiele zbędnych elementów zawierają współczesne projekty stron internetowych. Tego typu projekty skłaniają do refleksji oraz promują dobre praktyki projektowania uwzględniające dobro naszej planety.
Autorka artykułu
Kinga Pawelec
absolwentka Akademii WIT
[1] Jones N., How to stop data centres from gobbling up the world’s electricity, Nature, https://www.nature.com/articles/d41586-018-06610-y , dostęp 01.05.23.
[2] Greenwood T., Sustainable Web Design, A Book Apart 2021, Chapter 1. What is Sustainable Web Design?.
[3] Adams Ch., Amend J., Butterworth Ch., Boardman A., Christie J., Gifford M., Greenwood T., Hocking M., Hughes A., Frick T., Lenox J., Markiewicz P., Post R., Stopper J., Toole J., Sustainable Web Manifesto, https://www.sustainablewebmanifesto.com, dostęp 03.05.23.
[4] Greenwood T., Sustainable Web Design, A Book Apart 2021.
[5] Can I use: WebP image format, https://caniuse.com/webp, dostęp 06.05.23.
[6] Frick T., Designing for Sustainability, O'Reilly Media 2016, Chapter 5. UX and Design.
[7] Frick T., Designing for Sustainability, O'Reilly Media 2016, Chapter 6. Performance Optimizationa
[8] Banes Ch., Viverette A., Cost of a pixel color (Android Dev Summit '18), https://www.youtube.com/watch?v=N_6sPd0Jd3g&ab_channel=AndroidDevelopers, dostep 06.05.23.
[9] Greenwood T., Sustainable Web Design, A Book Apart 2021, Chapter 3. Designing Low-Carbon Websites
[10] Introducing Variable Fonts, https://fonts.google.com/knowledge/introducing_type/introducing_variable_fonts, dostęp 10.05.23
[11] Ecograder, https://ecograder.com/, dostęp 27.05.23.
[12] Pala Eyewear, https://palaeyewear.com/, dostęp 27.05.23.
[13] Seeing the world better with Pala, https://leap.eco/work/pala-eyewear/, dostęp 27.05.23.
[14] Ecograder, Impact Report for Pala Eyewear, https://ecograder.com/report/OVnCswlXQgDYM2jRkVnBjdUl, dostęp 27.05.23.
[15] Ecosia, https://www.ecosia.org/, dostęp 27.05.23.
[16] Ecosia, https://www.ecosia.org/, dostęp 27.05.23.
[17] Susty WP, https://sustywp.com/, dostęp 27.05.23.
[18] Ecograder, Impact Report for Susty WP, https://ecograder.com/report/2e5K79yXSmhpOHZ622Xc7w9S, dostęp 27.05.23.
[19] Lenox J., Delivering WordPress in 7KB, https://blog.jacklenox.com/2018/06/04/delivering-wordpress-in-7kb/, dostęp 27.05.23.
